Making ERPNext Help Videos with Scripting
How we upgraded to automation of help video creation for ERPNext.
"Please teach me how you create the help videos of ERPNext. Please, please, please", Bhagyashree insisted, when we met at the yearly ERPNext conference.
"Sure. Buy yourself a Mac, and then we can move forward", I said. A reply just enough to push an assignment to limbo ;)
Those were the days when we were creating help videos by recording audio and video separately and merge both in, wait for it, iMovie. But just like medicines has an expiry date, so does ERPNext UI, design and our approach to solving problems. Rushabh came up with the idea of making help videos with all new approach, scripts! And that's how it was ought to be made at Frappe. Wasn't it?
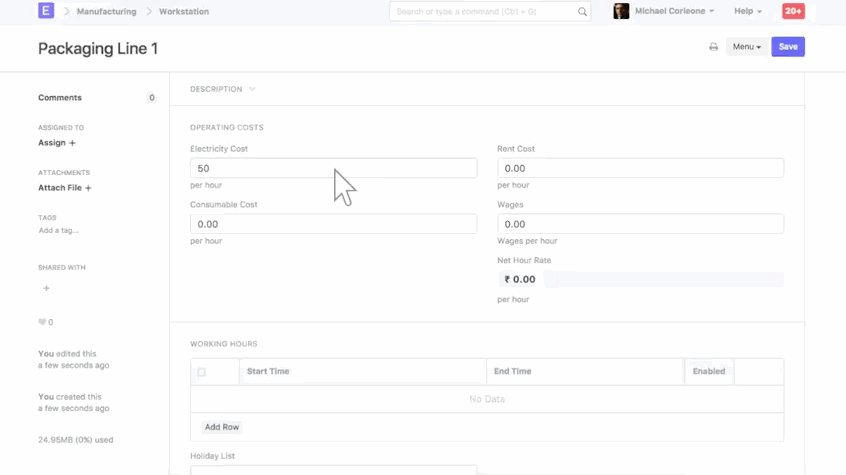
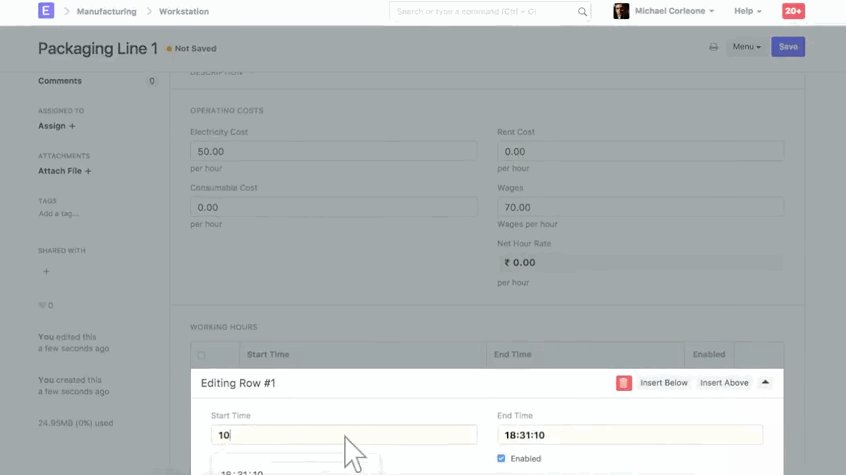
Introducing, a tool to make ERPNext help videos by writing a script. This application is developed based on a testing framework called TestCafe. On top of it, we have added many standard functions to make the scripting part really simpler. For example, to click on the module icon, you just write
await f.click_icon("Manufacturing")
![]()
If you want to add a computer generated narration in a help video, use "speak" function.
await f.speak(
Hello World)
To enter a value in the fields of types Data, Date, Link and Check field, use fill_field function.
await f.fillfield("fieldname", "value")

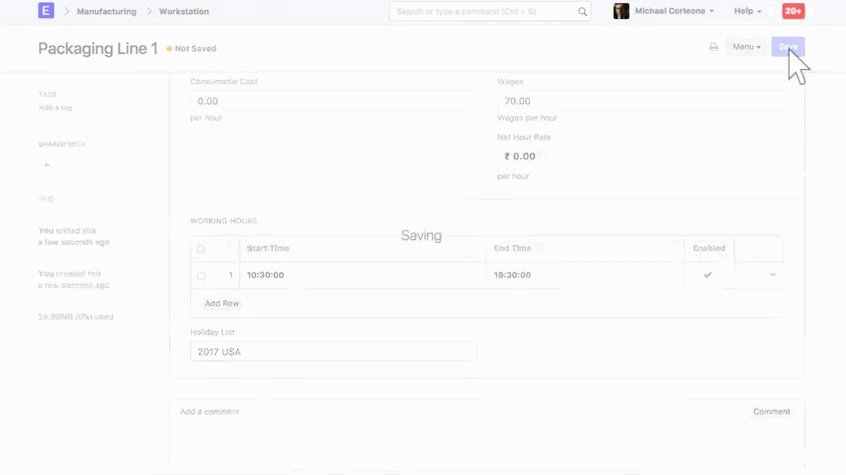
The buttons like Save, Submit, Amend belongs to the CSS class called Primary Button. If you want to click one of these buttons, use the following function.
await f.clickparimarybutton("Save")

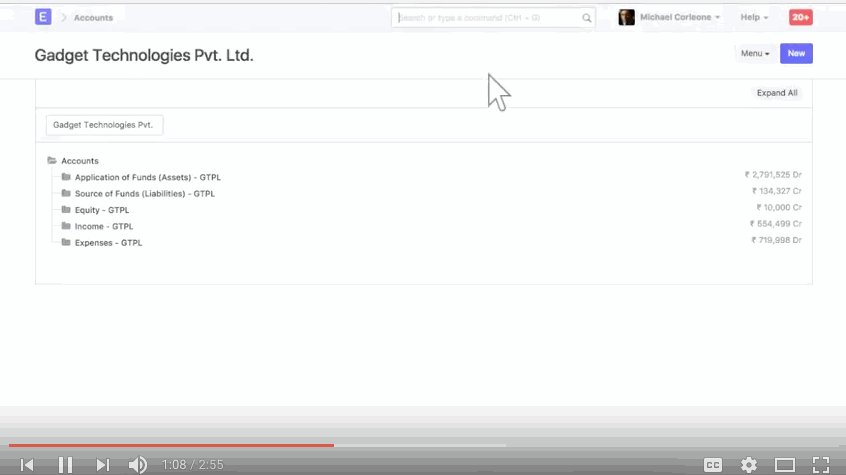
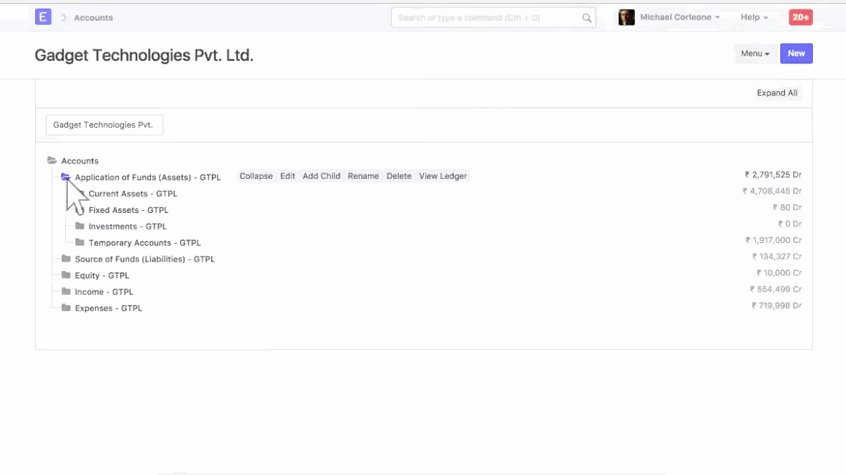
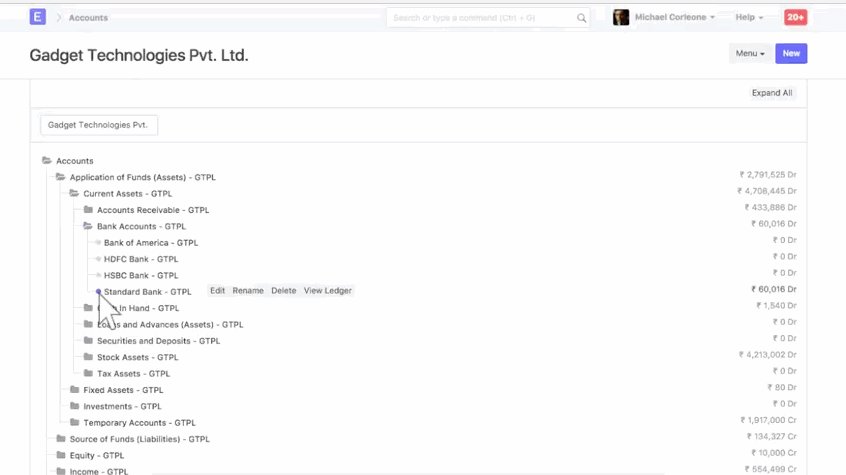
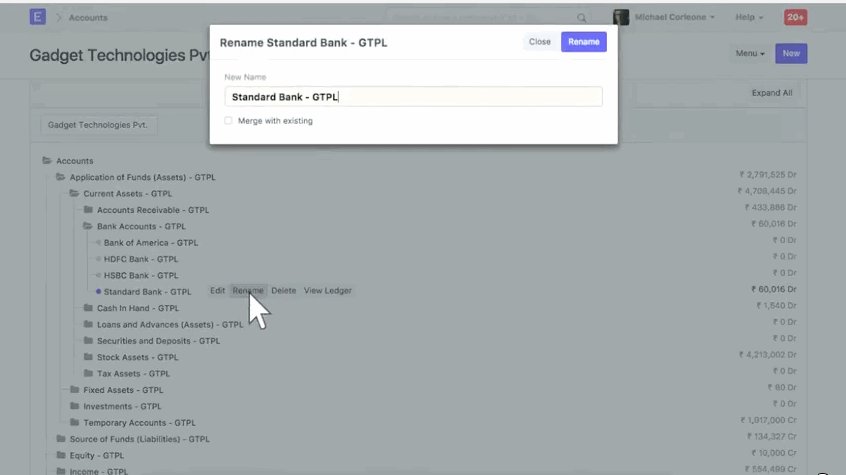
Functions to navigate and create new records in masters which are maintained in the tree structure.
await f.clicktreenode("All Warehouses - Abbr")
await f.clicktreenode_option("Add Child")

Click here for the list of all the functions readily available to create a help video for an application based on Frappe Framework.
Once you have written the complete script to record a video on particular subject of ERPNext, run it from your TestCafe repository test by writing a command
node chrome videos/production__order.js
Where chrome can be replaced with any browser.
And production_order.js can be replaced with file name where the script for your video is saved.
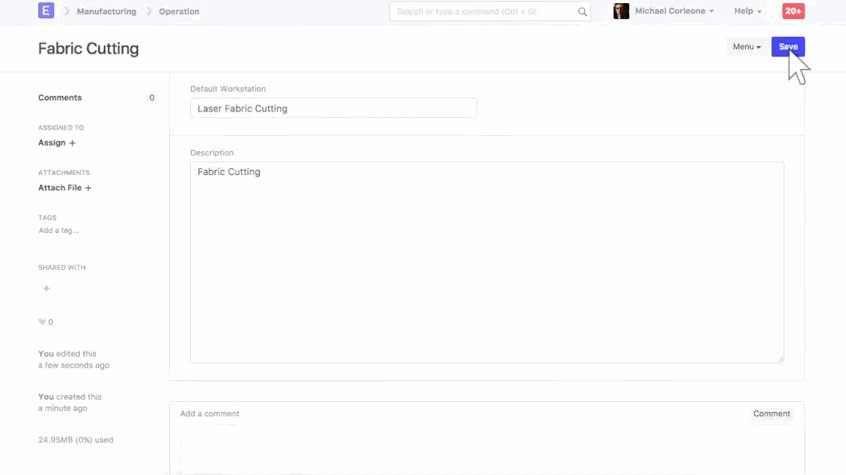
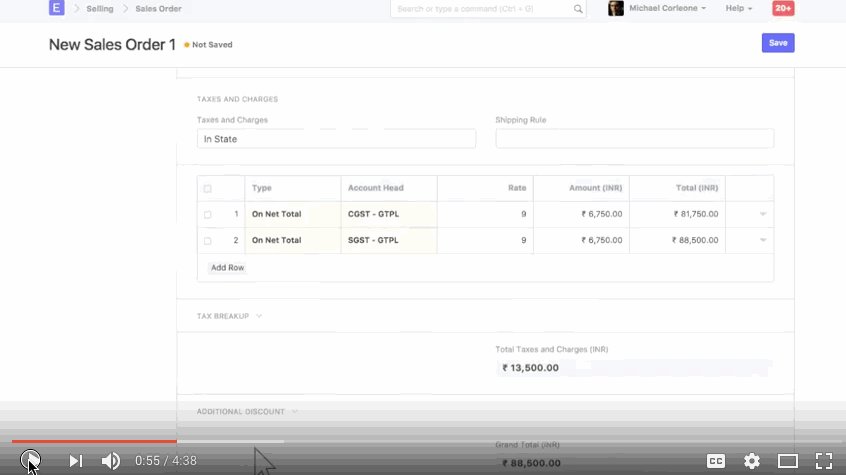
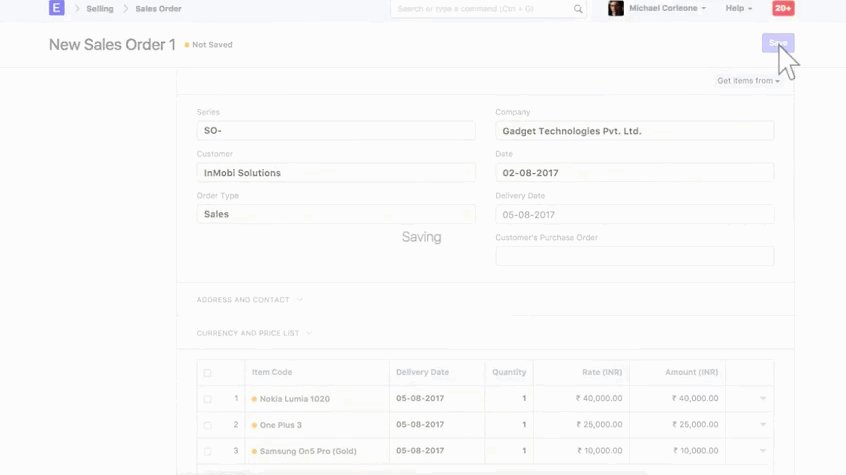
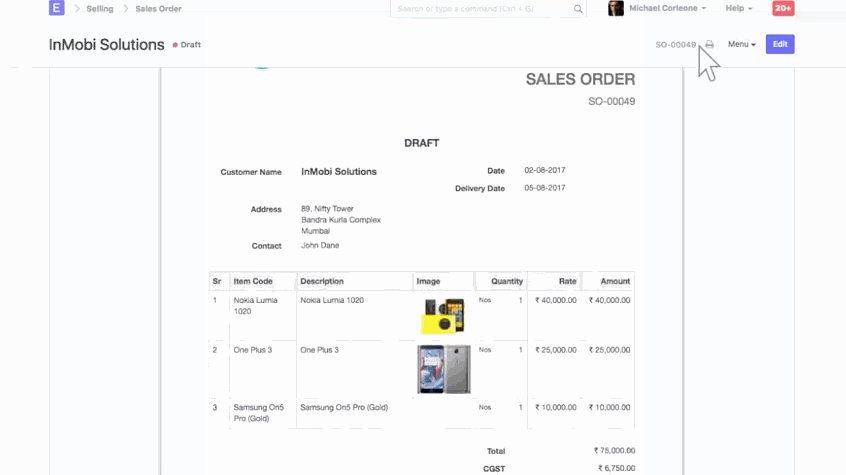
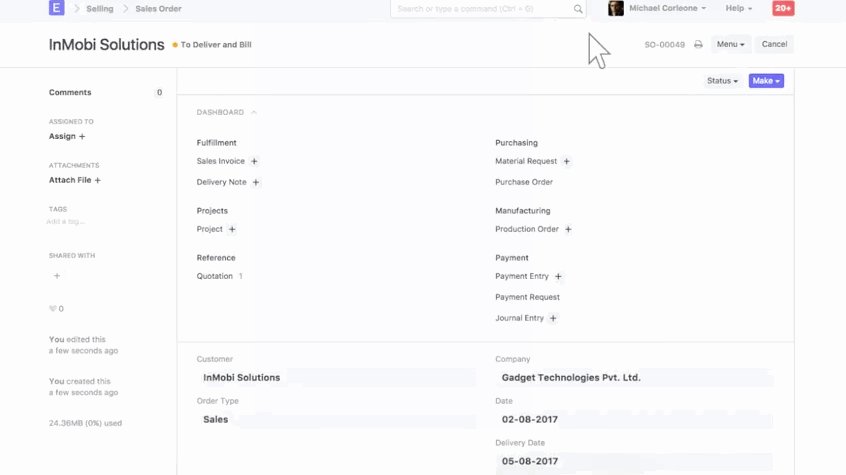
On running this script, the new browser window will open. You will be logged into the ERPNext account based on the credentials provided in the template section of the script. And then based on the video functions, TestCafe would navigate and create entries in your ERPNext account just like we operate manually.
Now, to create a video out of it, all you need is a screen and audio recorder. We use Quicktime Player for recording an ERPNext window which is being controlled by a TestCafe.
We are hopeful that this tool will allow ERPNext community members to also contributions help videos, and help us cover the more ground in terms of creating help video content on how to make most of ERPNext or of Frappe based application.
And hoping that we made your trip to ERPNext conference worthwhile, dear Bhagyashree :)
Mohammad Umair Sayed
Umair is one of the co-founders of Frappe and VP - Partnerships. He has lead support in the early days and driven implementation cadence.
No comments yet. Login to start a new discussion Start a new discussion